
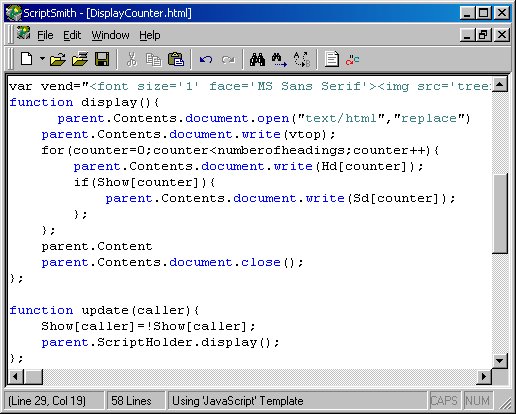
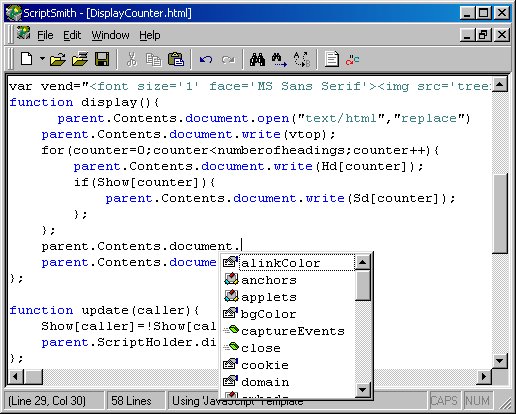
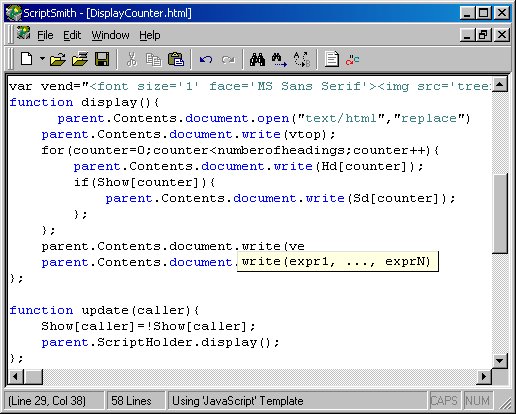
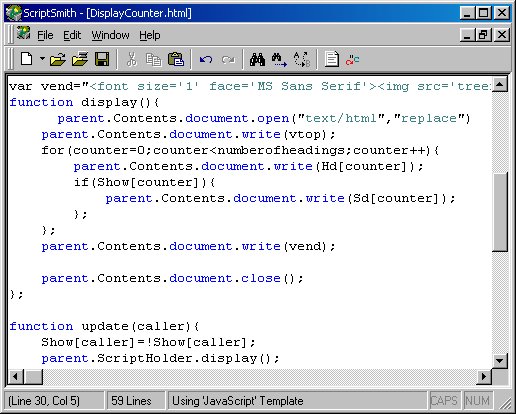
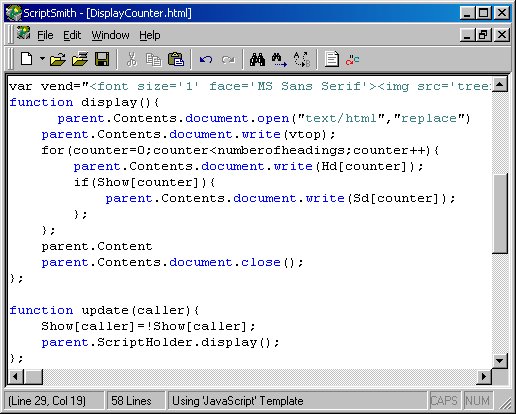
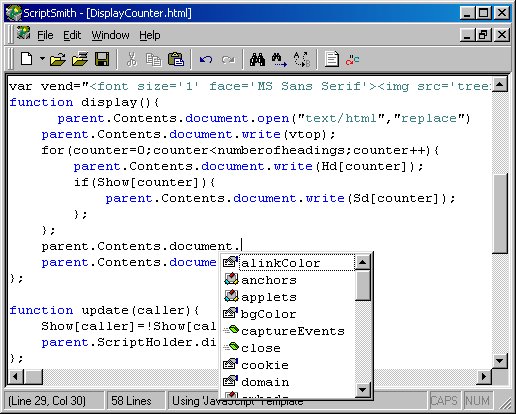
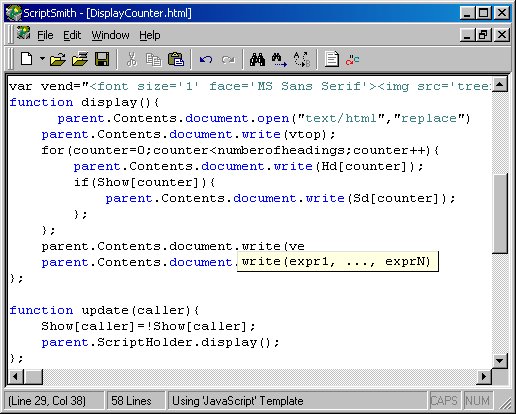
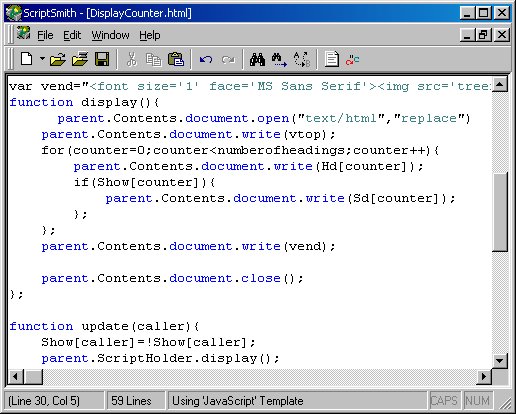
ScriptSmith's editing environment and interface is best shown through example, so here is a rather large (38K) animated gif showing a sample of how a line might be typed in a JavaScript file:

Other screenshots which may be of interest:
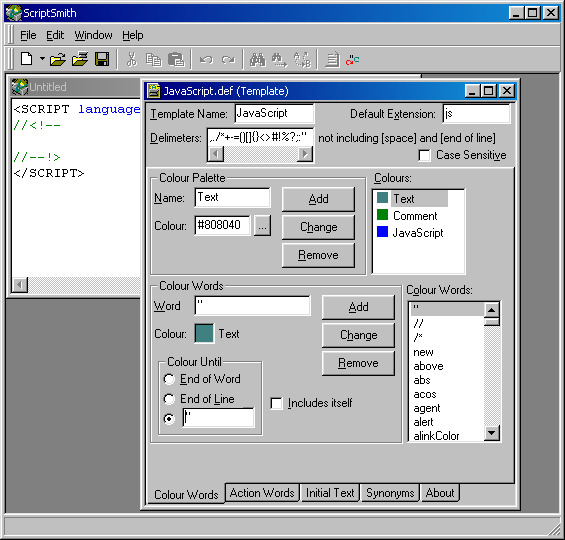
The Template Editor (and showing MDI environment):

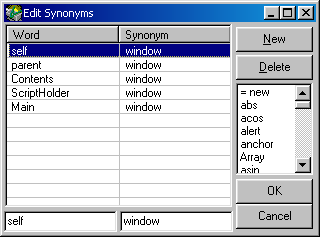
The Synonym Editor:

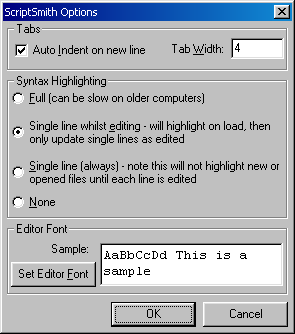
The Options window:

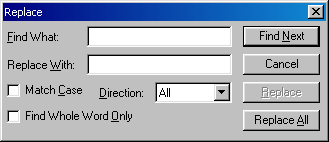
The Find/Replace window:

If you have any suggestions for other screenshots you would like to see then please send me an email, and I will probably put one up.
Return to the Information page, or go to the Download page.